Removing "Showing post with label...show all posts"
1. Go to Dashboard - Template - Edit HTML
2. Click on anywhere inside the template code, and then search using CTRL+F and type the code bellow:
<b:includable id='status-message'>After found it, click on the sideways arrow to expand the rest of the code.
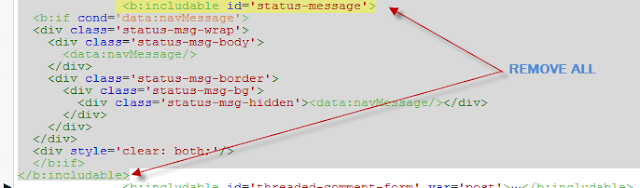
Screenshot:

3. Below is the code that you need to remove :
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div class='status-msg-wrap'>
<div class='status-msg-body'>
<data:navMessage/>
</div>
<div class='status-msg-border'>
<div class='status-msg-bg'>
<div class='status-msg-hidden'><data:navMessage/></div>
</div>
</div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
Screenshot

4. Replace it with this code:
<b:includable id='status-message'>
<b:if cond='data:navMessage'>
<div>
</div>
<div style='clear: both;'/>
</b:if>
</b:includable>
5. Save the template. Now view your blog and click on some label....it should be OK Now... enjoy it..

Post a Comment